YoPro
Helping public media professionals get access to useful resources in order to better navigate the public media system and achieve their professional goals.
I led the design process to redesign their website, and my role involved User Research, Wireframes, User Flows, and Visual Design.
Overview
YoPro was originally conceived as a once-a-year career workshop. After 4 years of growing and evolving, the YoPro team found its true value prop and niche through a new mission: “To connect and develop professionals new to their career in public media by empowering and supporting their individual leadership path.”
Interest in the program had grown beyond an audience of just “young” public media professionals who were 35 and under. YoPro had to expand its focus and offering to feel relevant for all career stages. The team approached me with two primary objectives for their new website -- to emphasize the right professional development resources; and to help public media professionals build meaningful connections.
Users and Audience
PBS and other legacy public media organizations come with a lot of institutional knowledge and inside baseball. For anyone entering public media for the first time, whether a new grad or senior manager, it can be especially daunting to navigate the public media system or know what your potential career trajectory could be. YoPro was uniquely positioned to provide professional development expertise and networking resources -- within the public media sphere -- in one place.
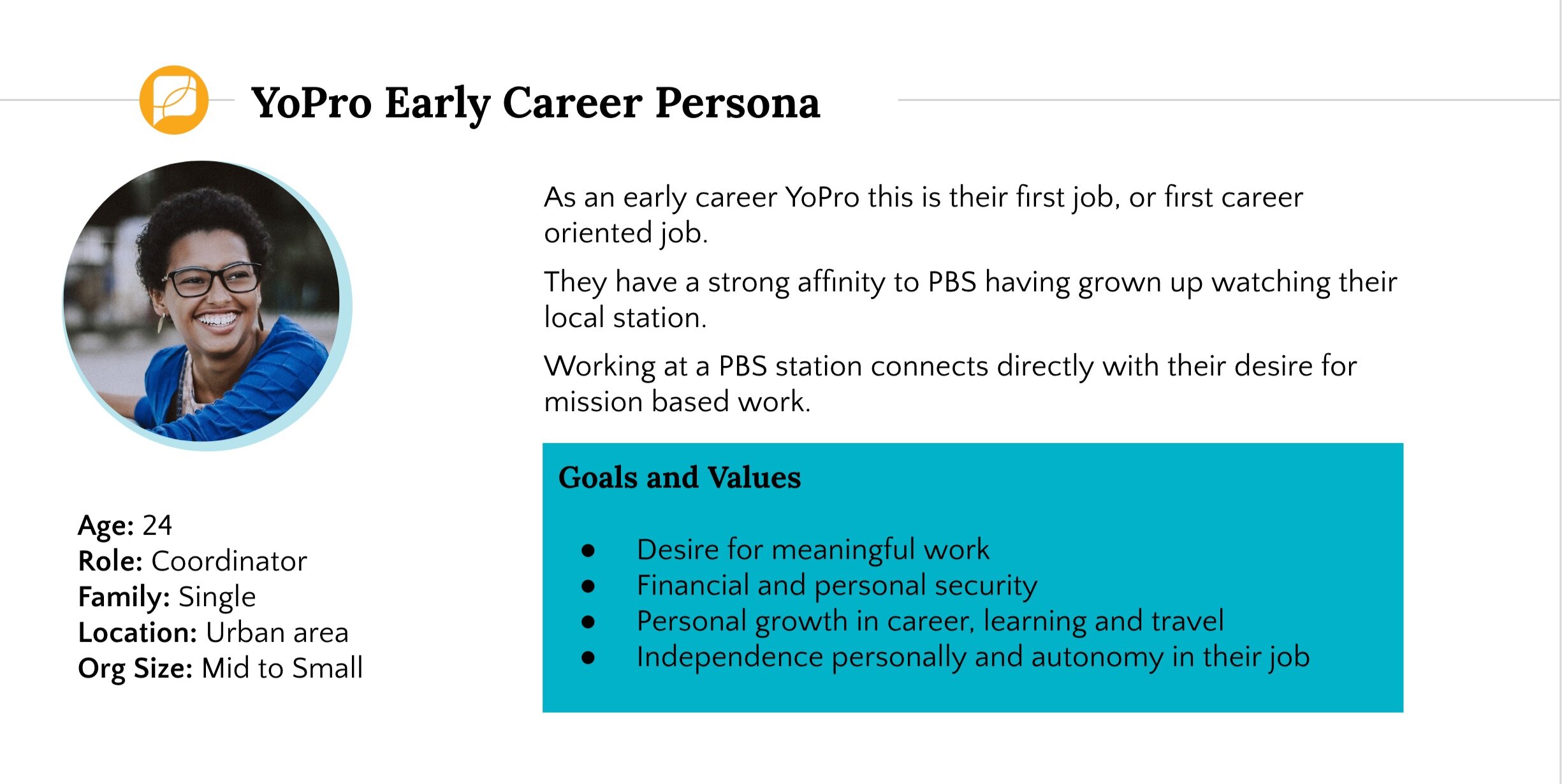
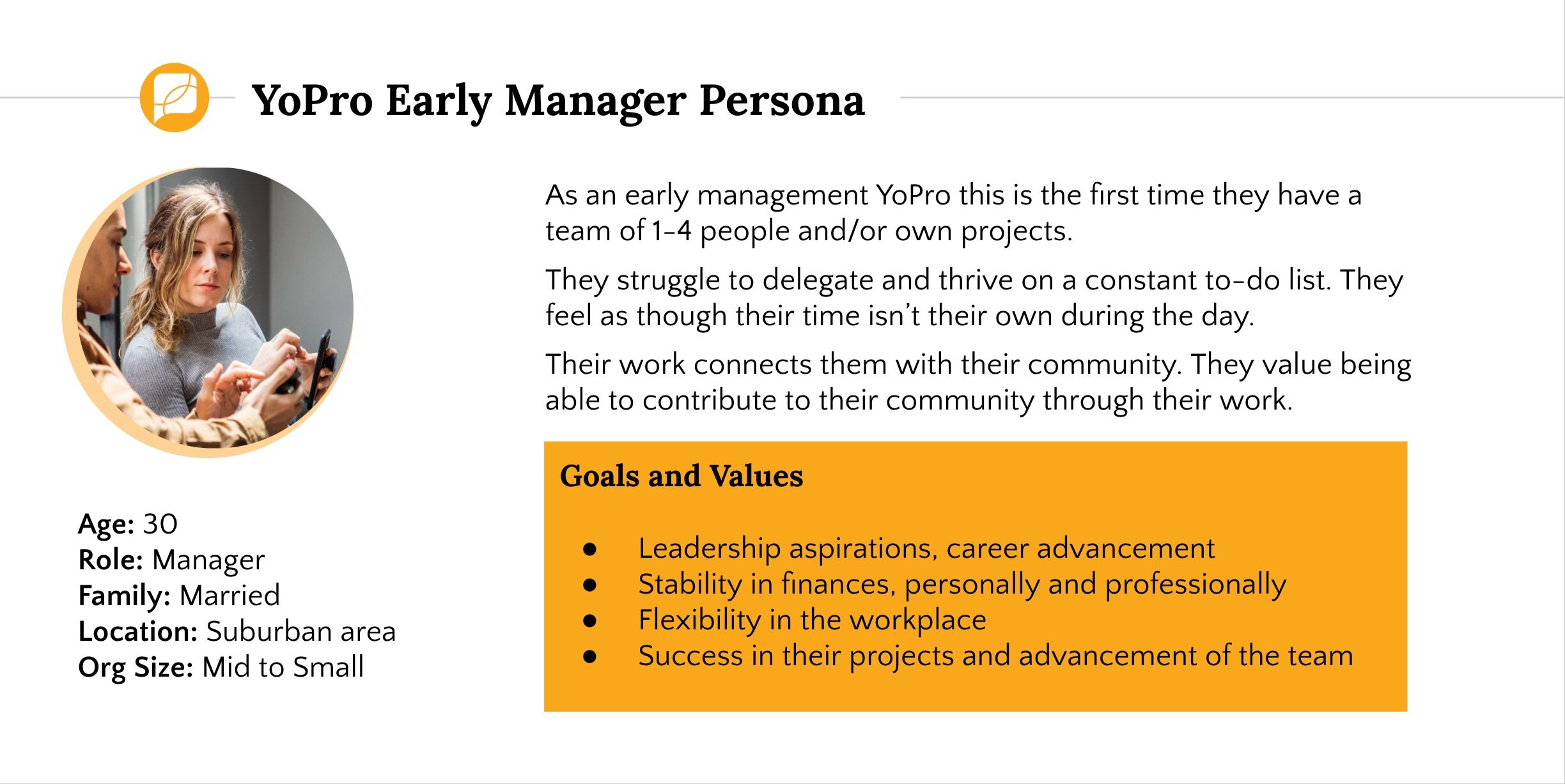
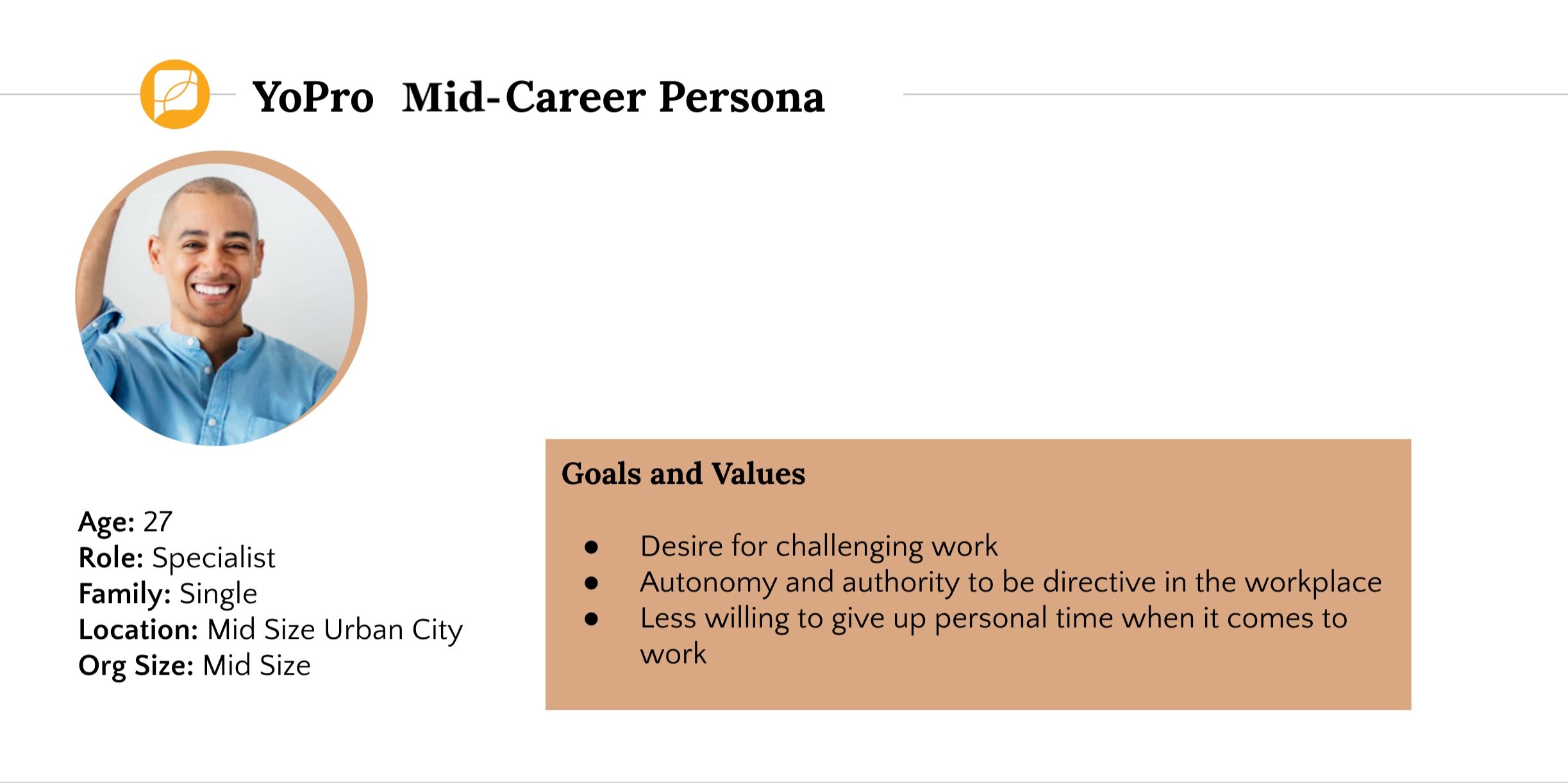
The YoPro team had identified 3 main personas: Early Career YoPro, Early Manager YoPro, and Mid-Career YoPro:
Design Process
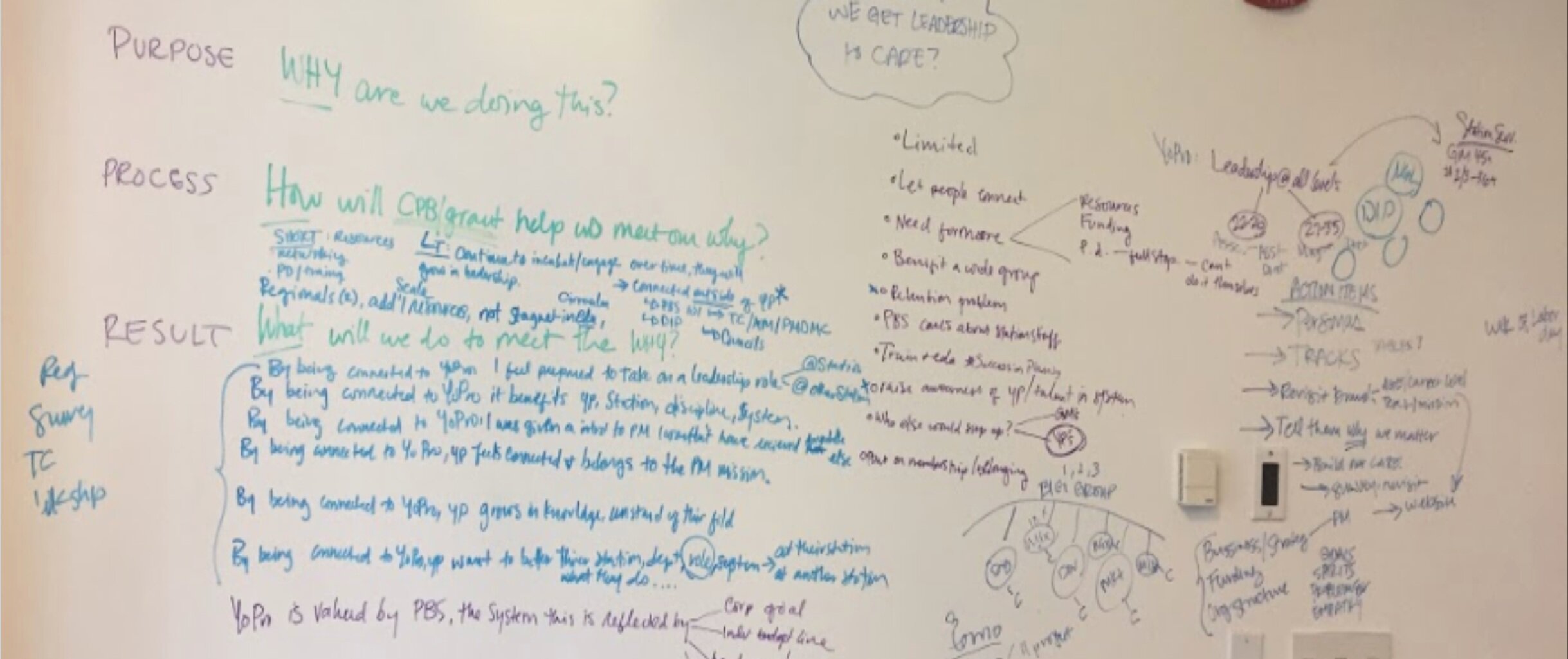
Once the YoPro team had completed their internal assessment and re-set their new direction and purpose, they approached me with goals of having their website refocused to emphasize educational resources and building networking connections.
We worked together to further flesh out their existing personas We brought in colleagues for user interviews on their current experiences with navigating the public media system, and actually identified a 4th missing persona: the Leader YoPro, who was in any sort of higher leadership or managed their own team.
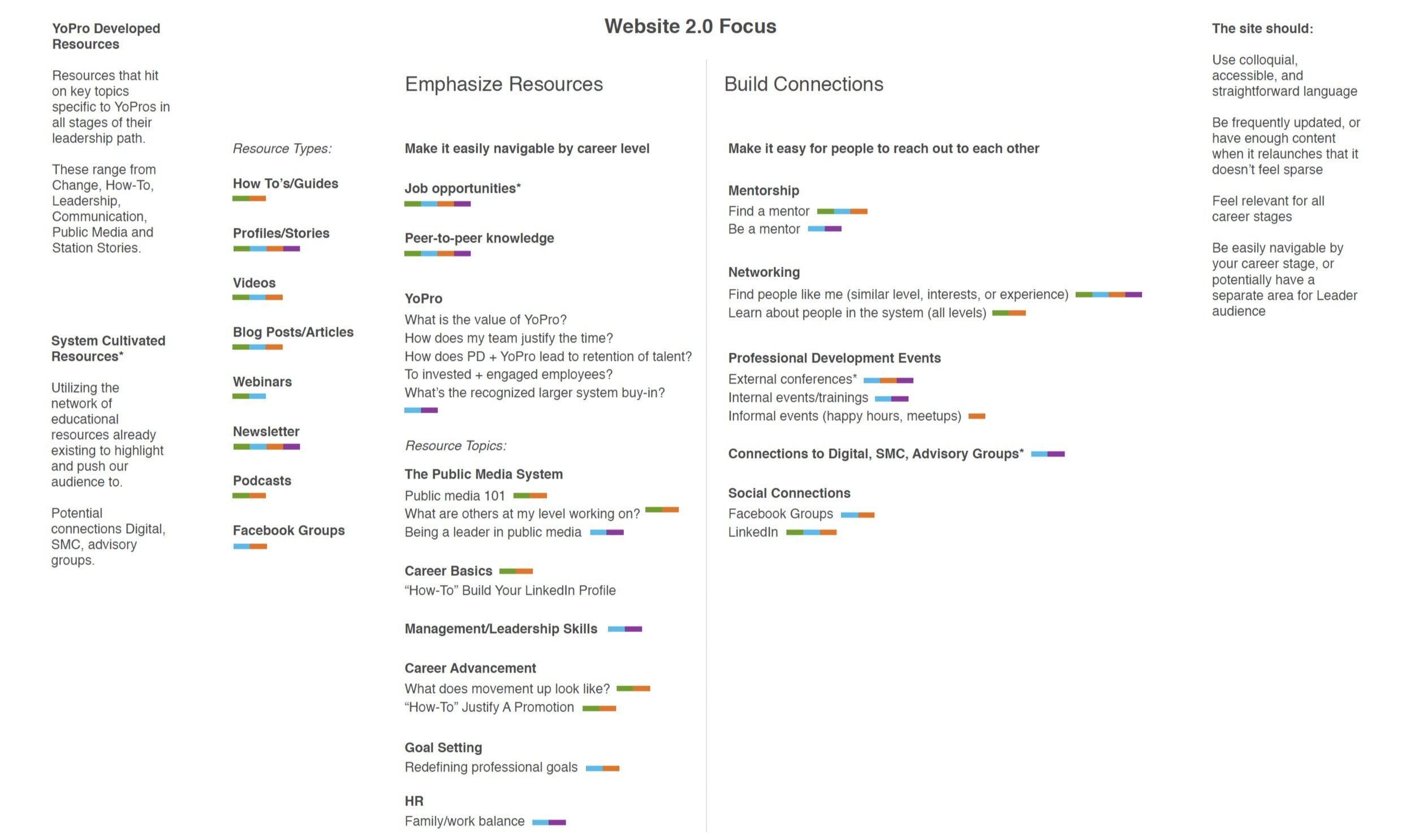
Identifying each persona’s key site tasks, digital goals, and what site qualities they’re looking for allowed us to map out what the most valuable topics, resource types, and navigation structure would best work to make the site as relevant to anyone in any stage of their career.
Site Map
I iterated through a few site maps. An earlier version had “Jobs” as a main menu item, but ultimately we decided against that as maintaining a job board didn’t make sense for YoPro’s goals — especially when there were already external resources doing a great job at this. Another earlier version had Topics broken out as separate main menu items, but considering the MVP, there weren’t going to be enough resources that would be ready at the time of launch for that to make sense. So we landed on this site map:
Wireframes Rd 1
I created wireframes in Sketch, focused on desktop first.
Wireframes Rd 2
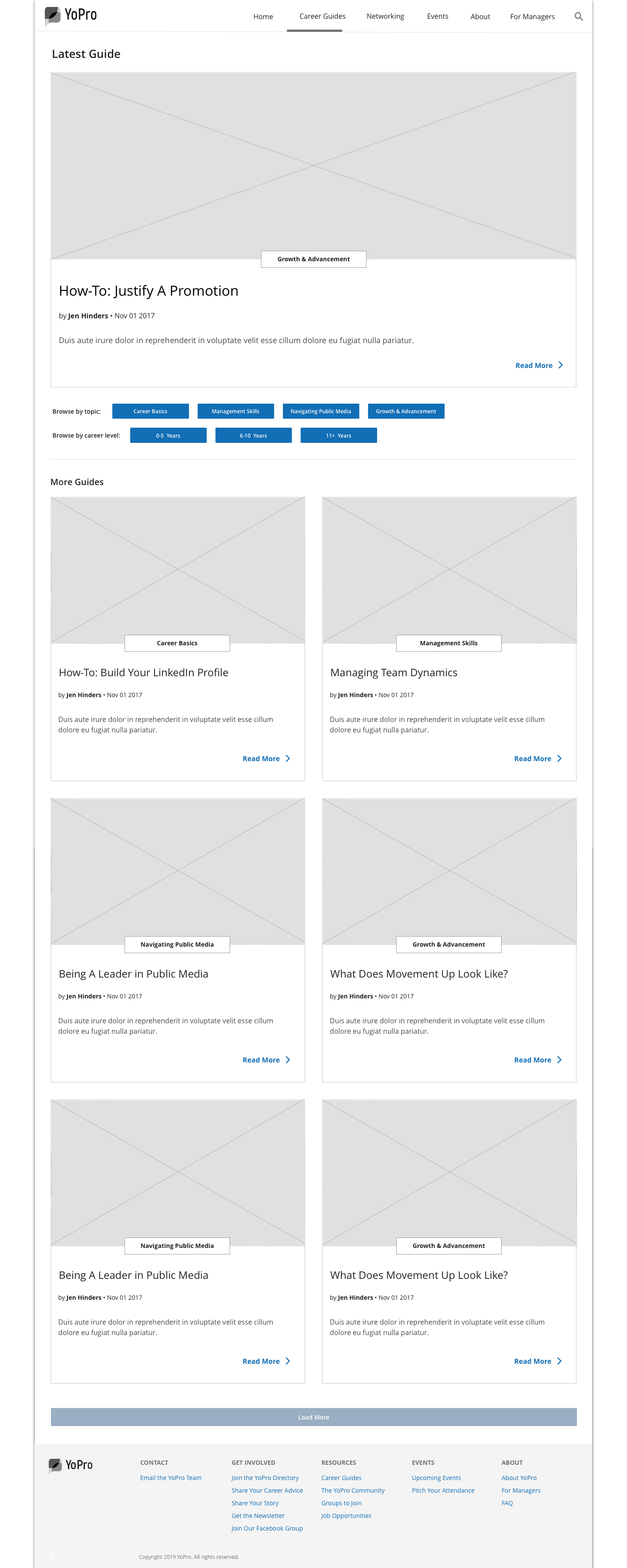
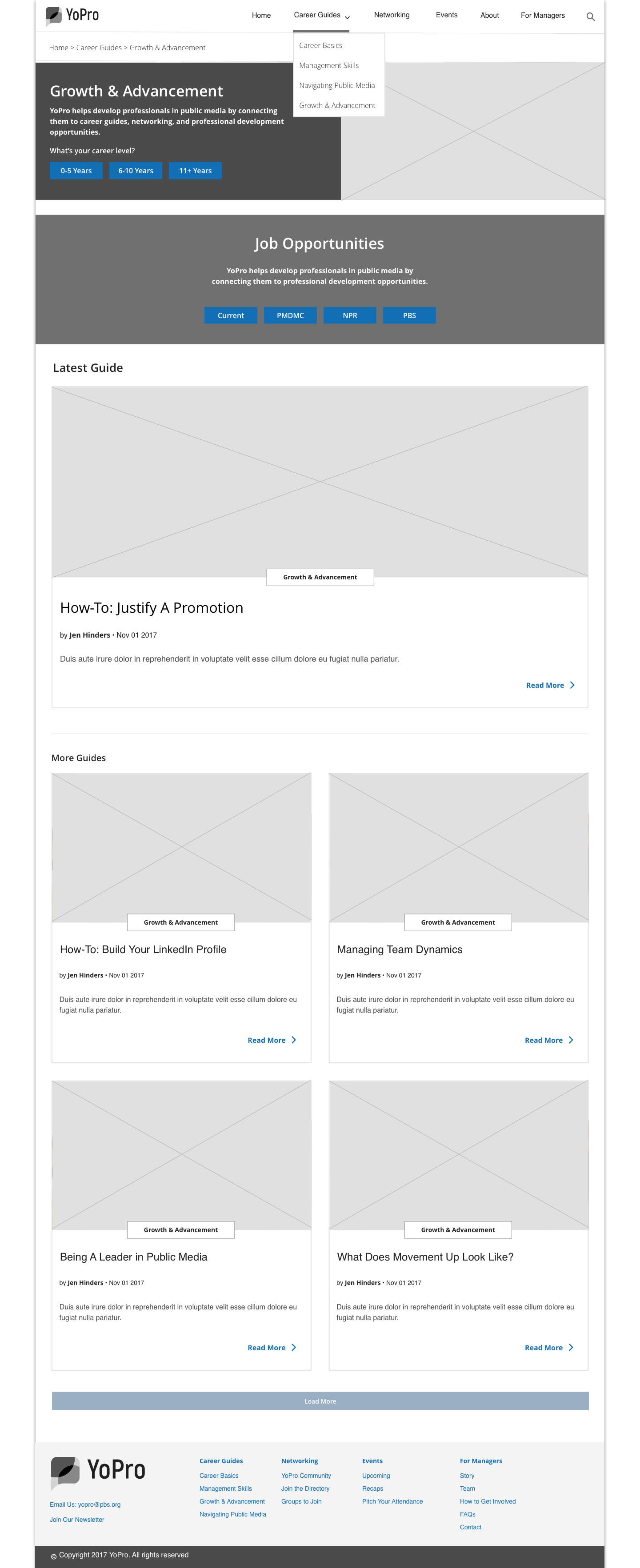
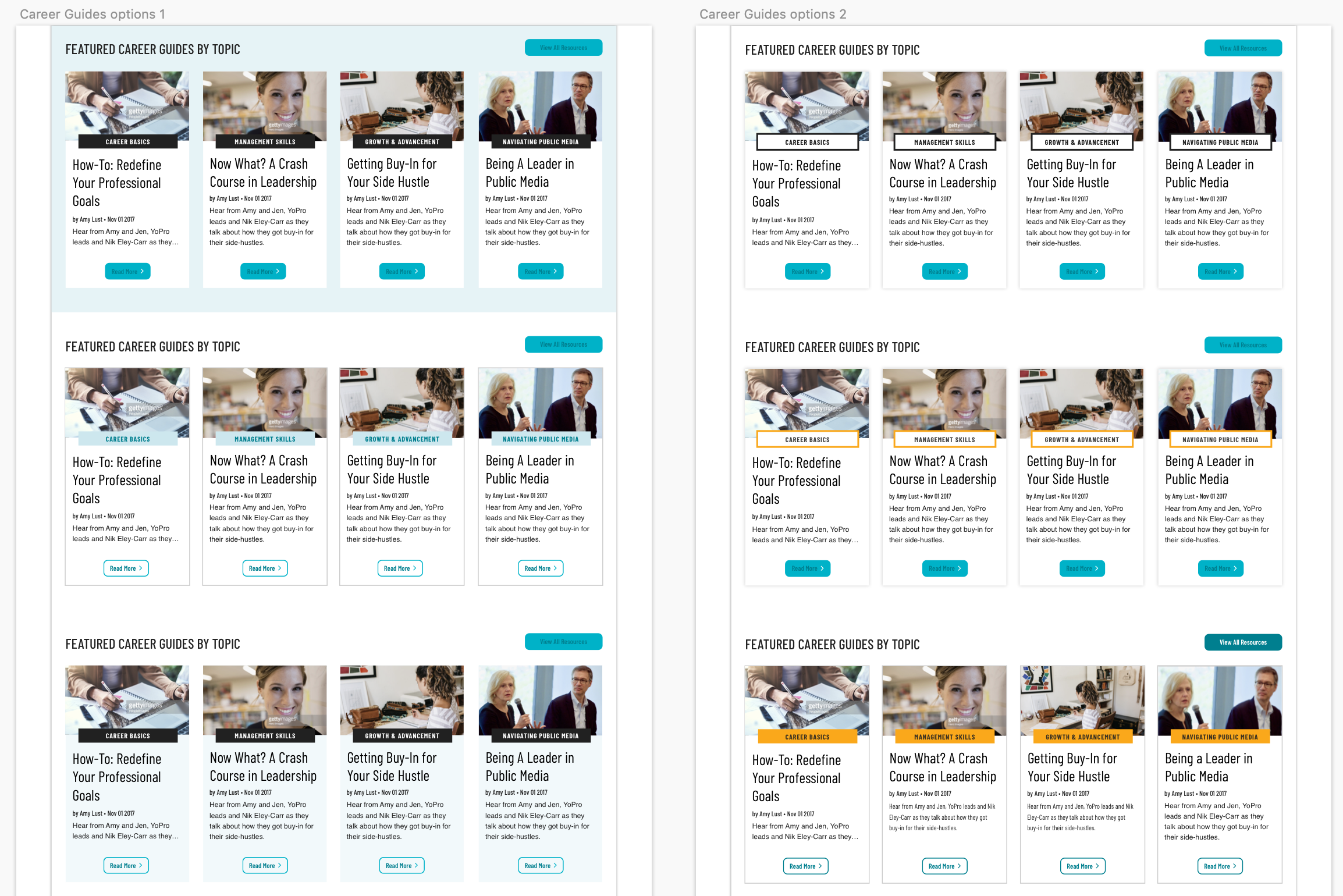
Design reviews with the YoPro team informed some key changes for the next round of wireframes. On the Career Guides Page, v1’s featured resource was taking up too much real estate and provided a challenge in consistently finding high-res image assets; v2 could confuse users by looking too visually similar to the Homepage and overly-emphasized job opportunities instead of resources.
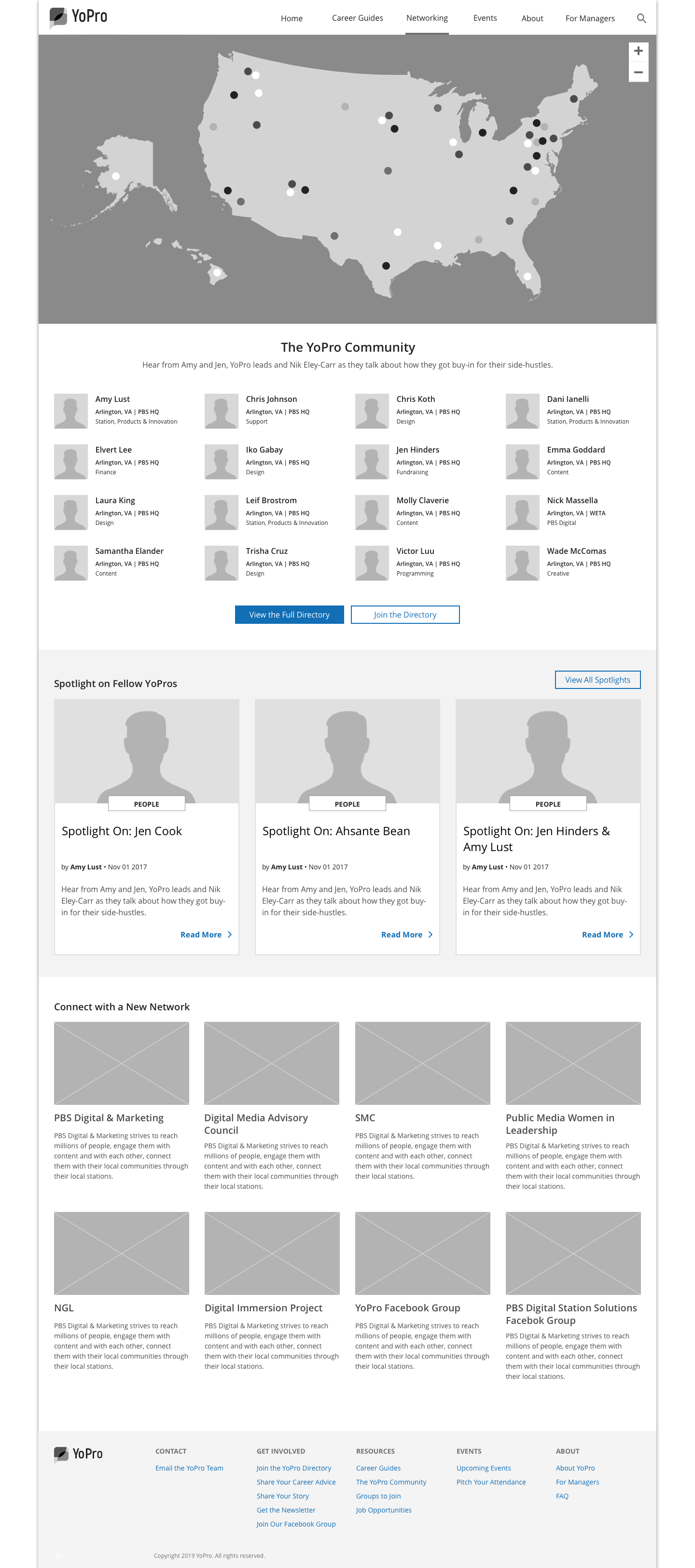
On the Networking page, a full directory of the YoPro cohort was a big logistical project that would take a lot of time. It was better to focus on select Spotlights of YoPros throughout the system, to keep it at a manageable scope.
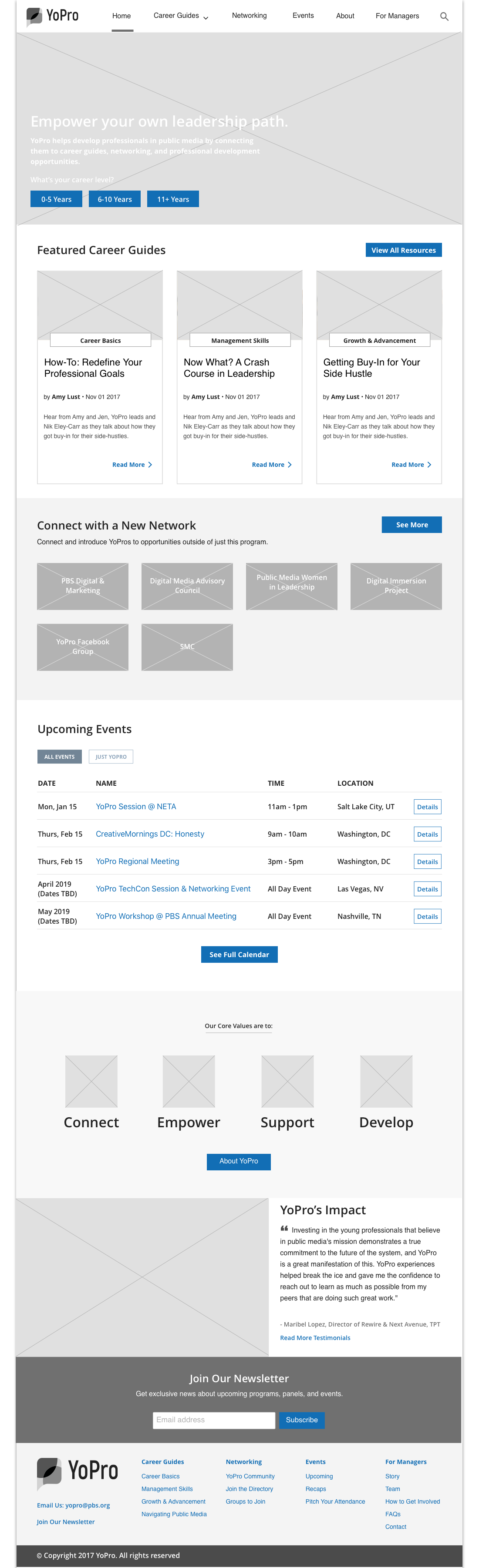
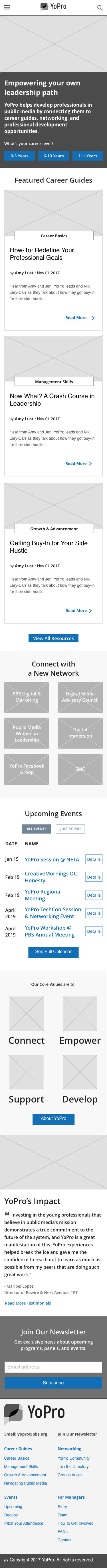
The next round of wireframes also fleshed out the Homepage on tablet and mobile breakpoints:
Key Improvements
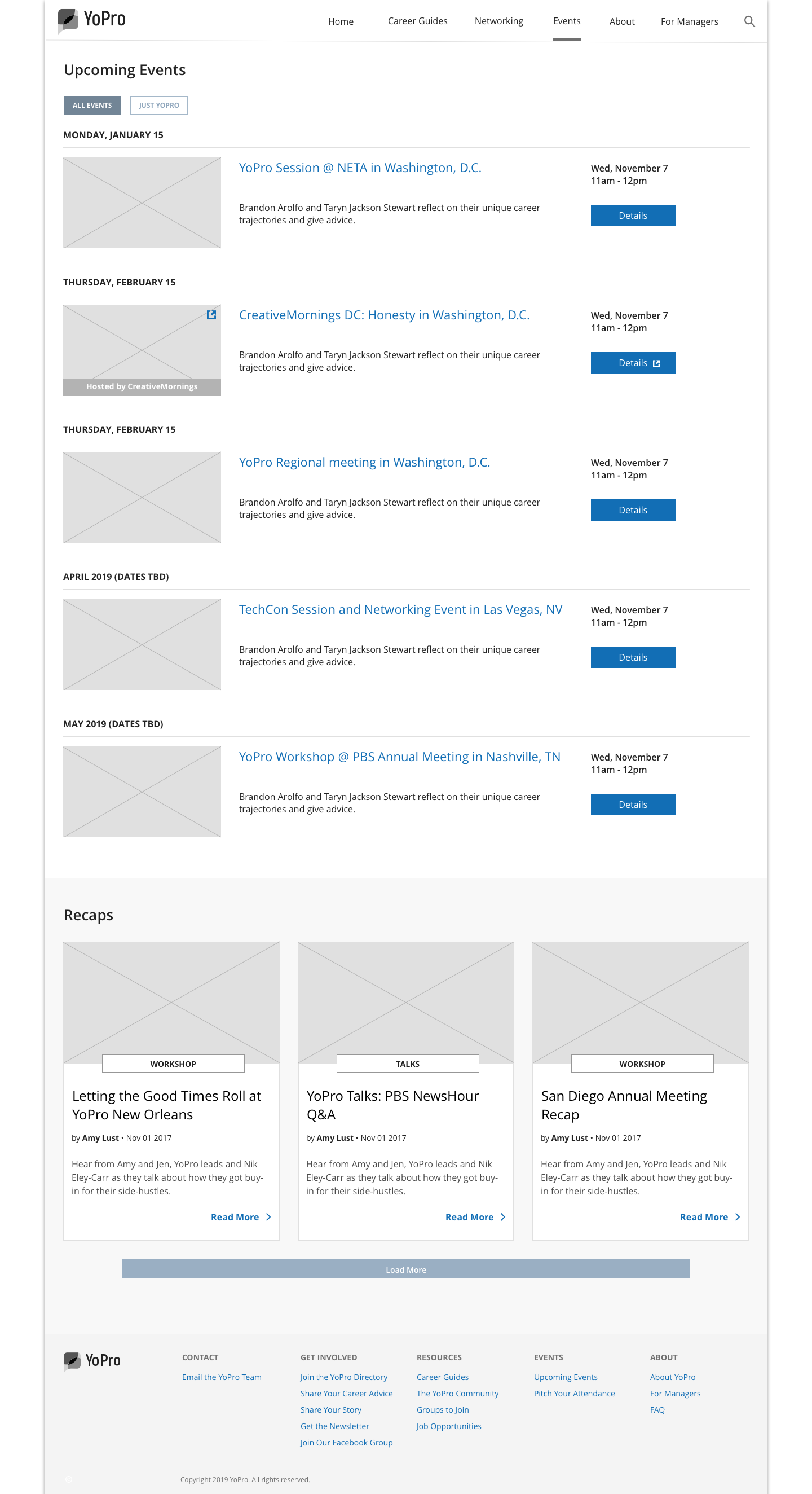
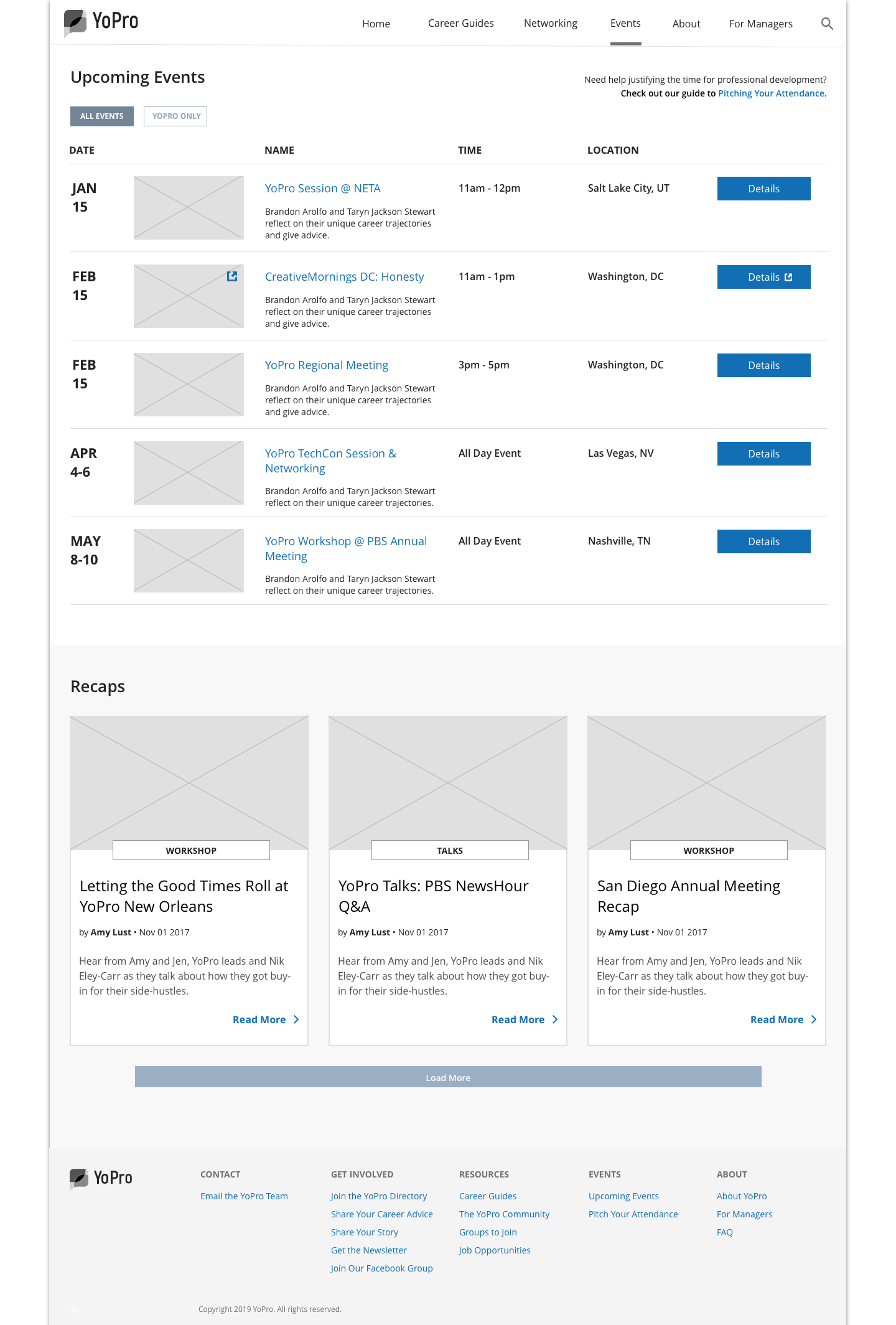
These wireframes, which became the basis for the visual designs, focused on efficiency. The bottom portion of the Home page, serving as a snapshot of “What is YoPro?” became more space-efficient; the Career Guides page moved the browse by Topic and Career Level nodes to the left, so they could be sticky as users scrolled down the page; the event pattern on the Events page got refined to pull out the most important info.
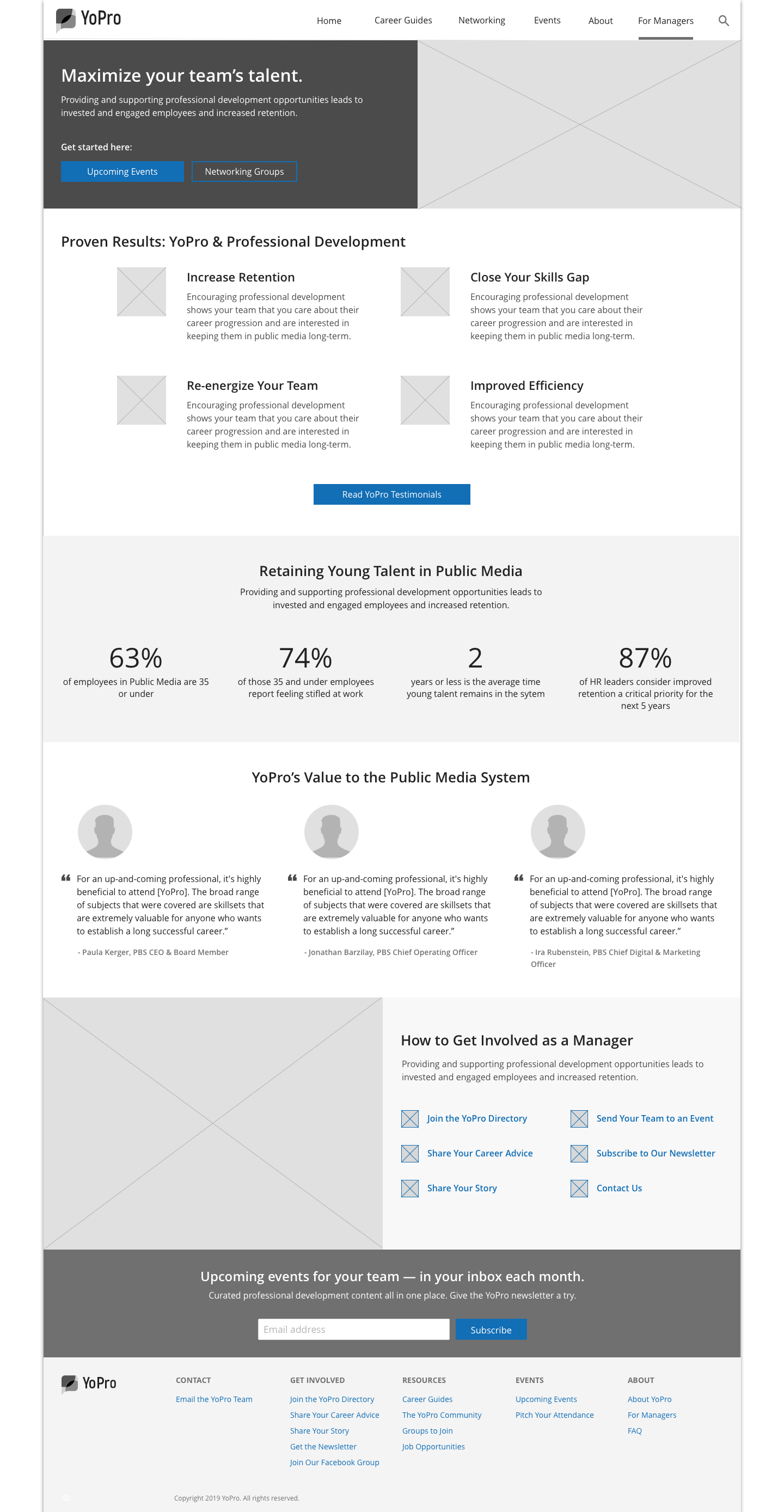
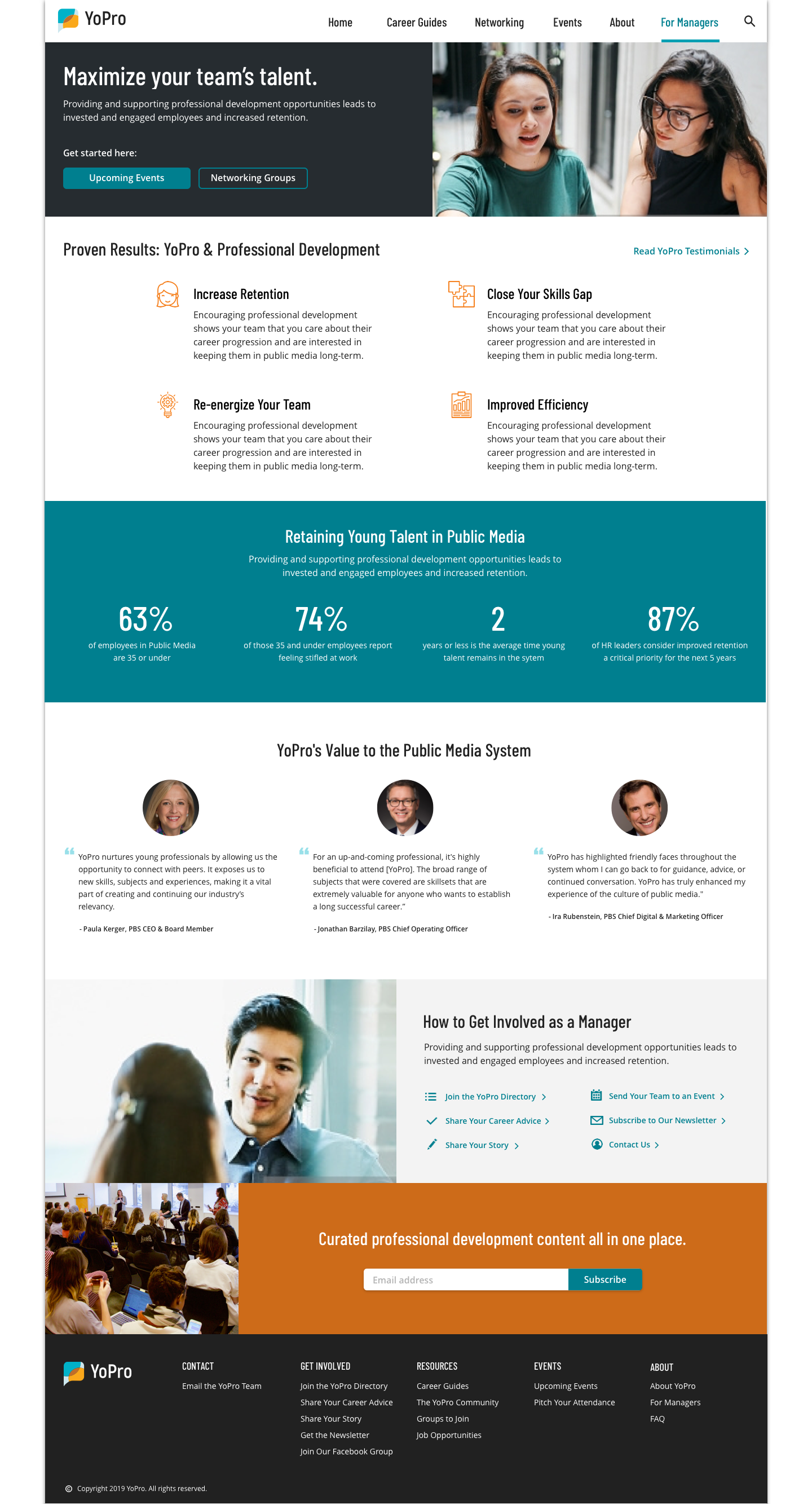
We also fleshed out the For Managers page, purposefully reflecting the main Homepage’s hero pattern, as the intended audience for this landing page was almost exclusively the Leader YoPro persona.
Visual Design Exploration
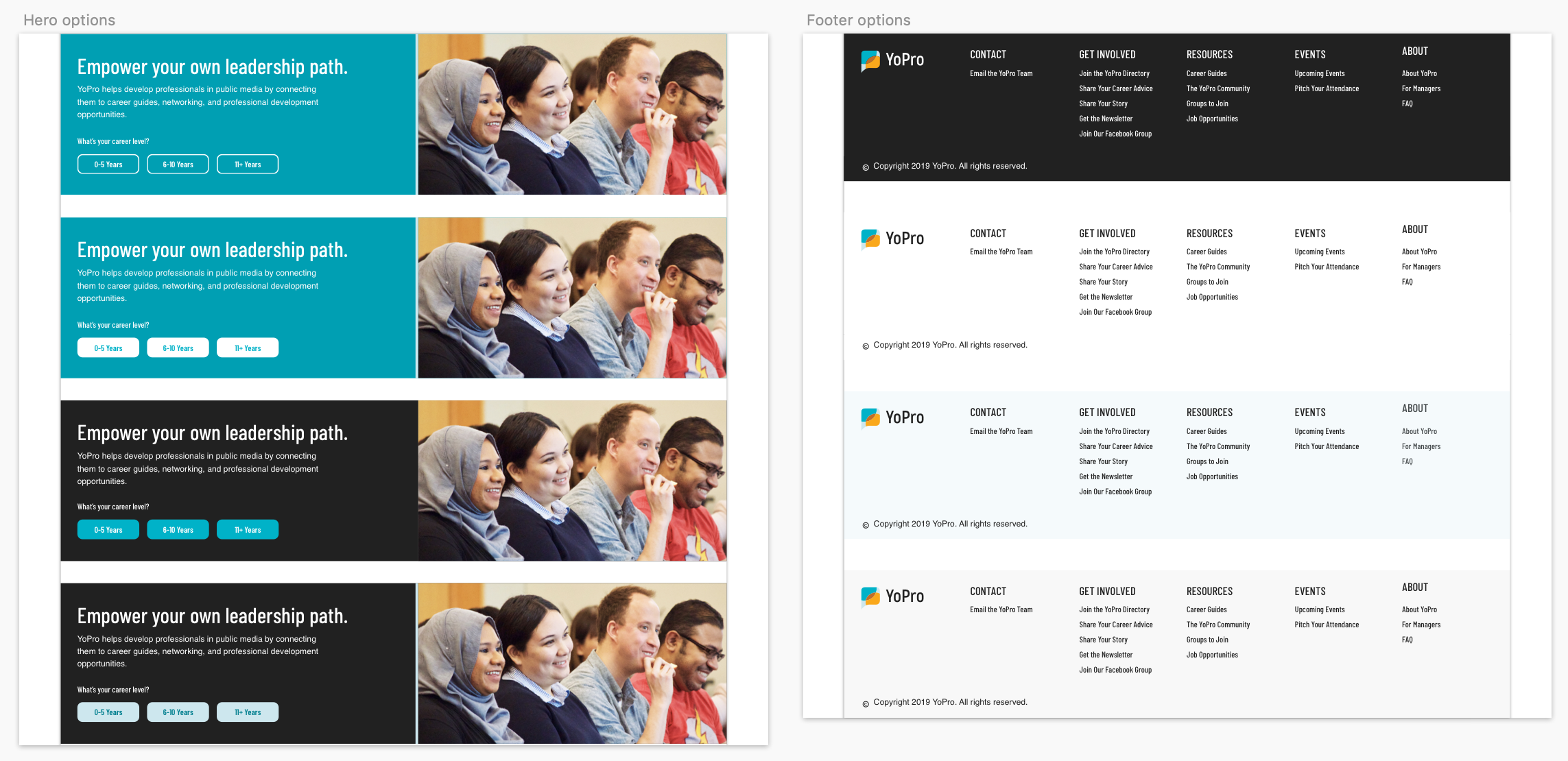
When we began visual design, our Production Designer Laura helped explore typography and visual treatments that took cues from YoPro’s primary brand palette for the site’s global styles:
User Interface Design
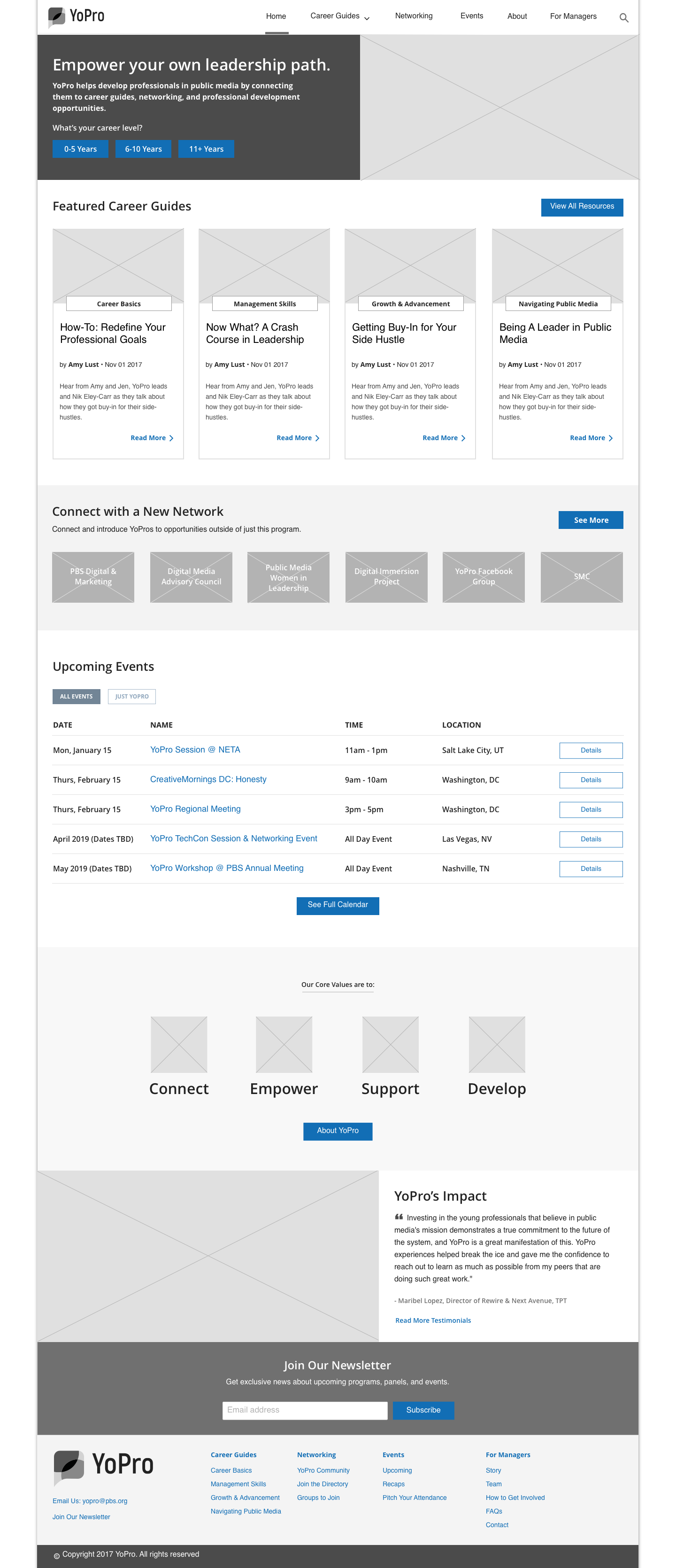
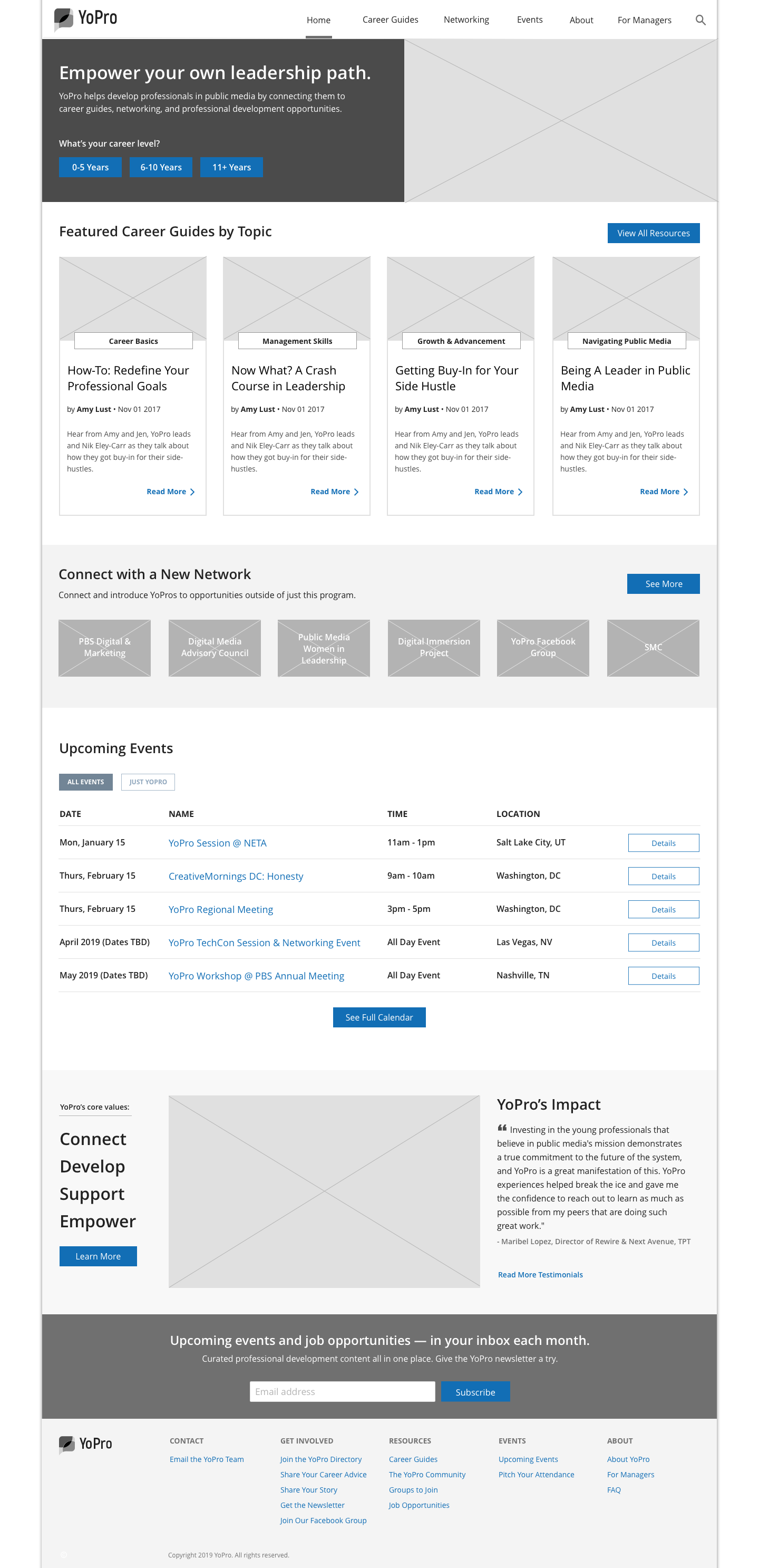
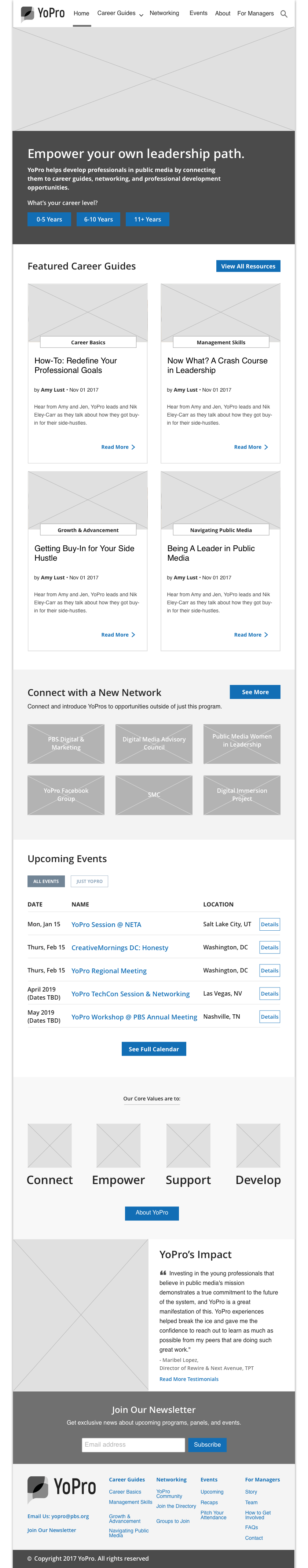
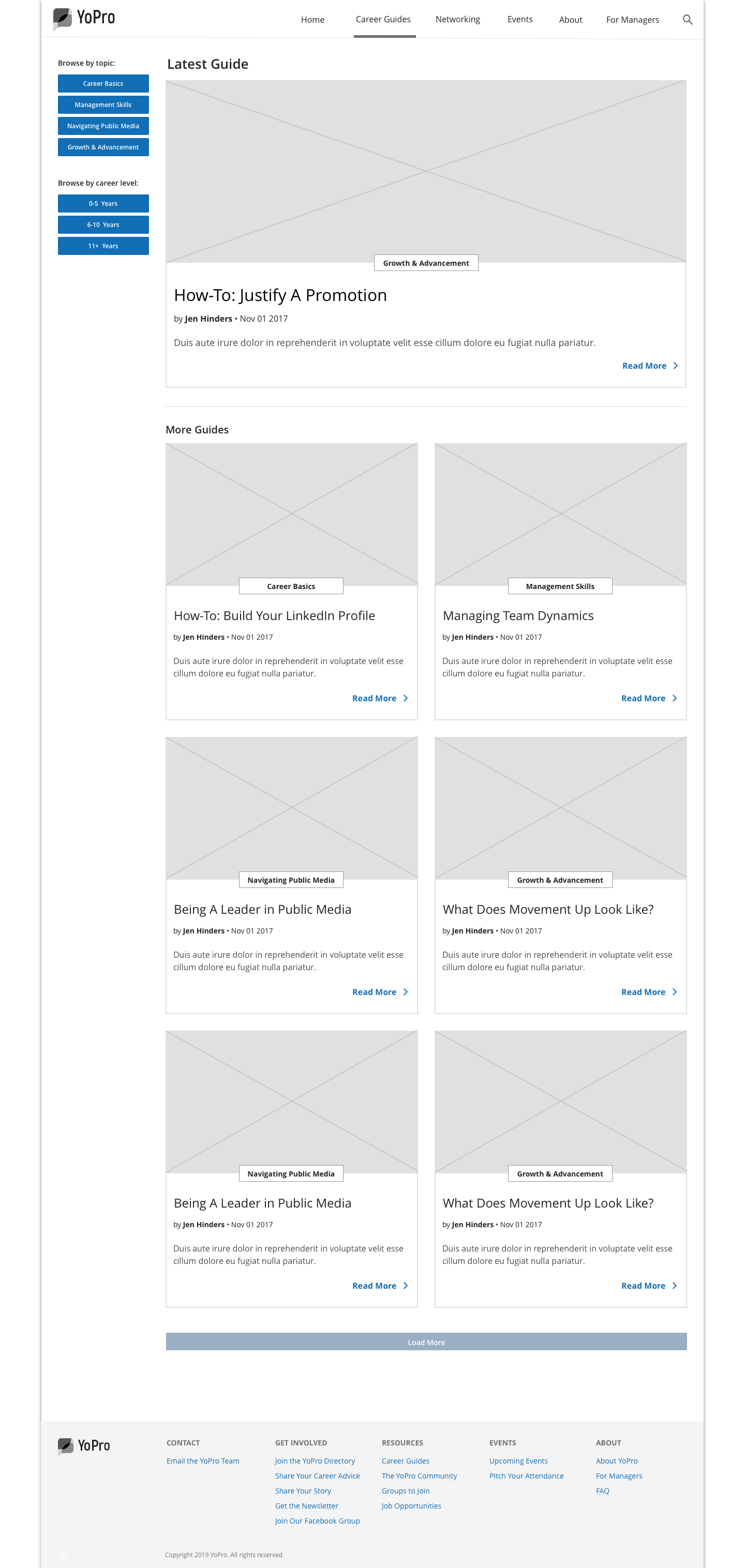
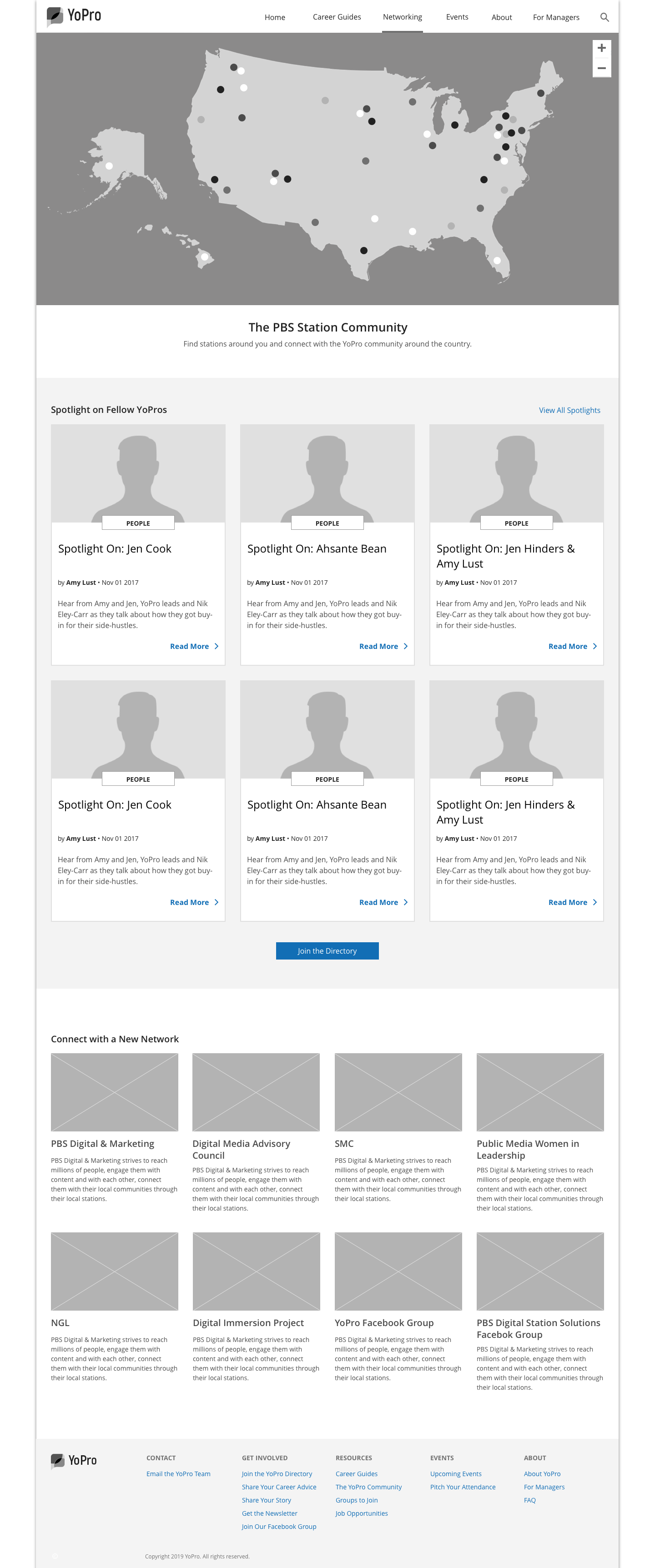
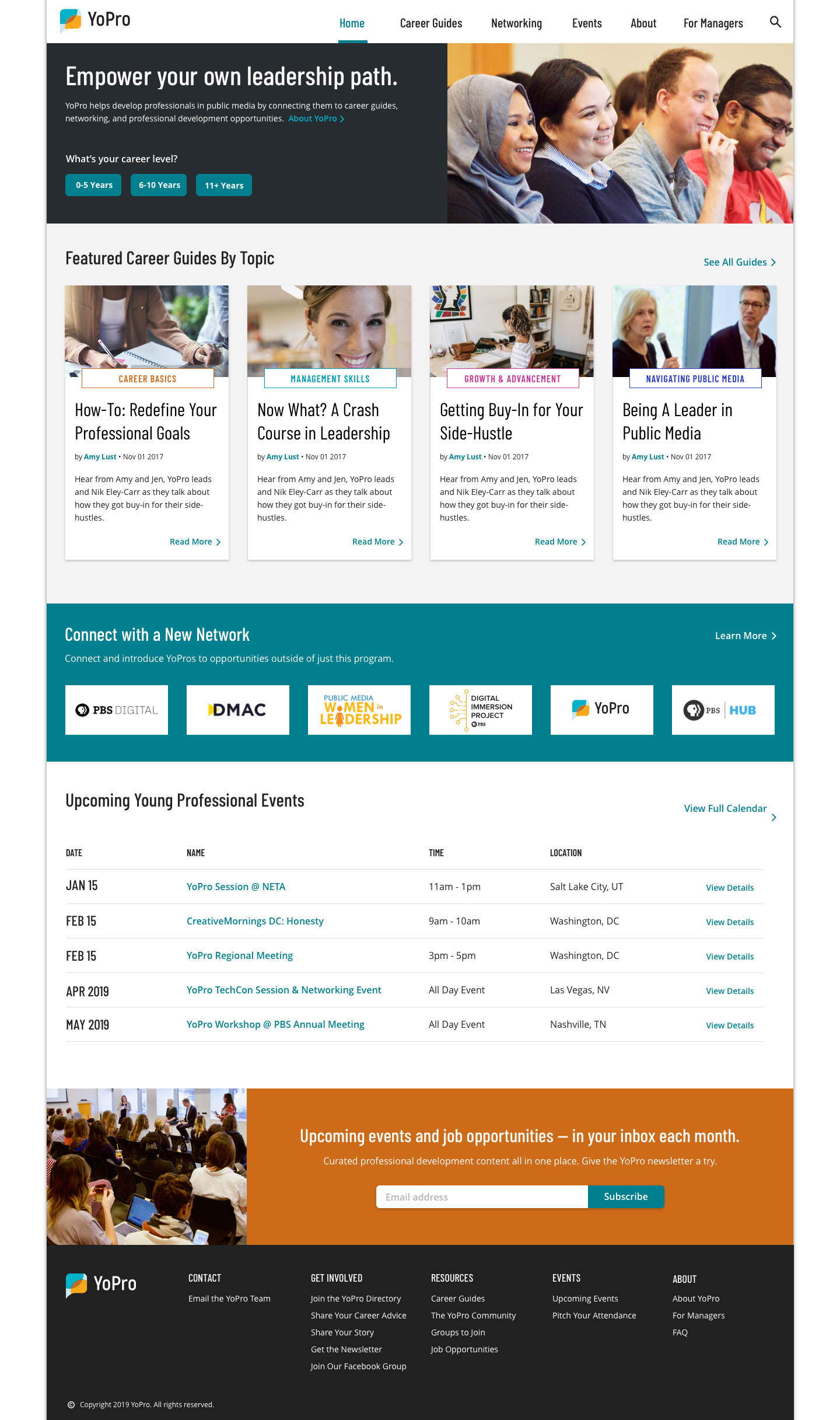
Ultimately, we landed on a visual design that striked the right balance of professional and trustworthy while also approachable and friendly. We assigned a key accent color to each of the 4 main Topics so users could easily recognize them with a visual cue, with featured resource cards on the Homepage as a jumping off point into content.
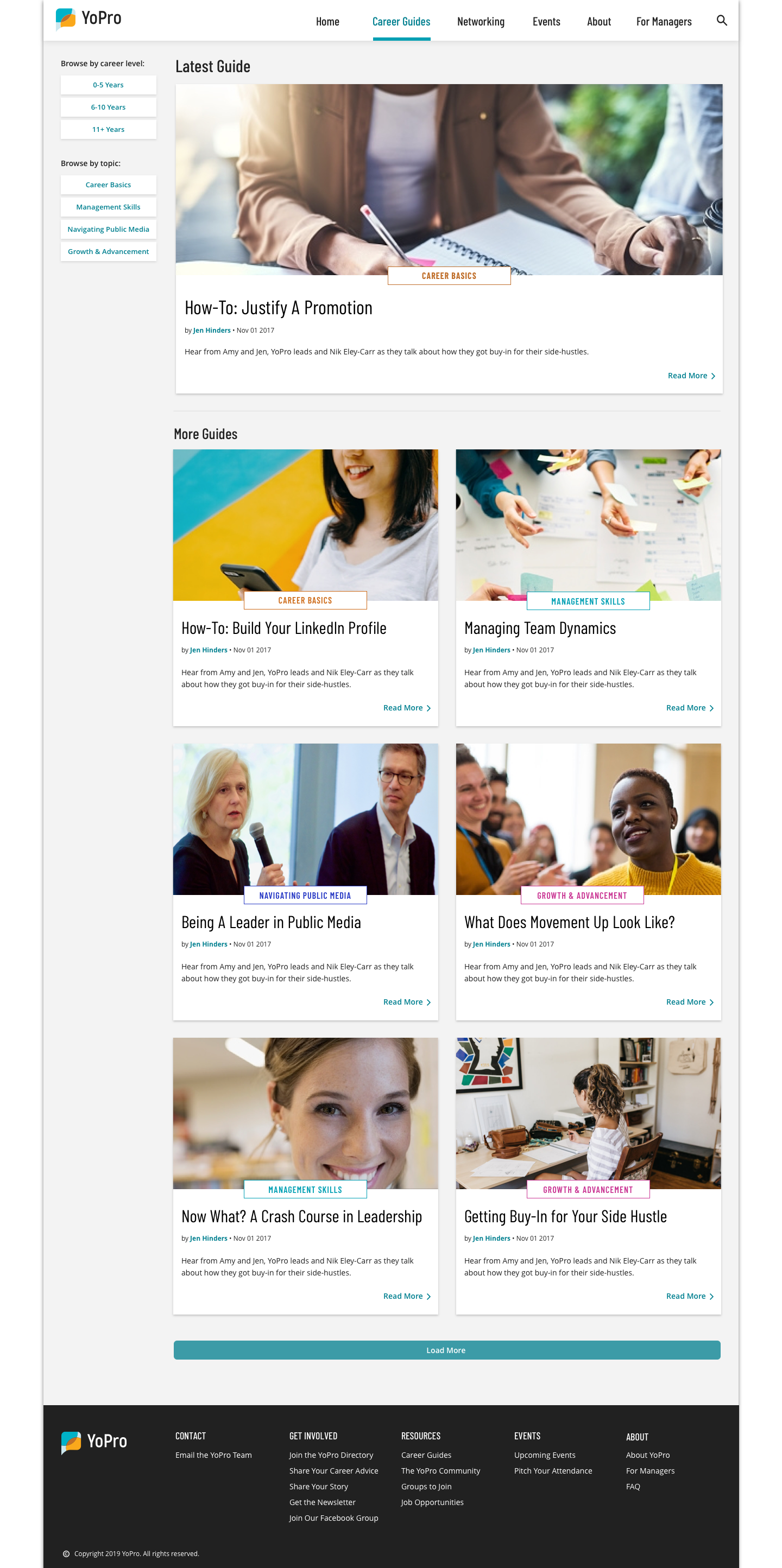
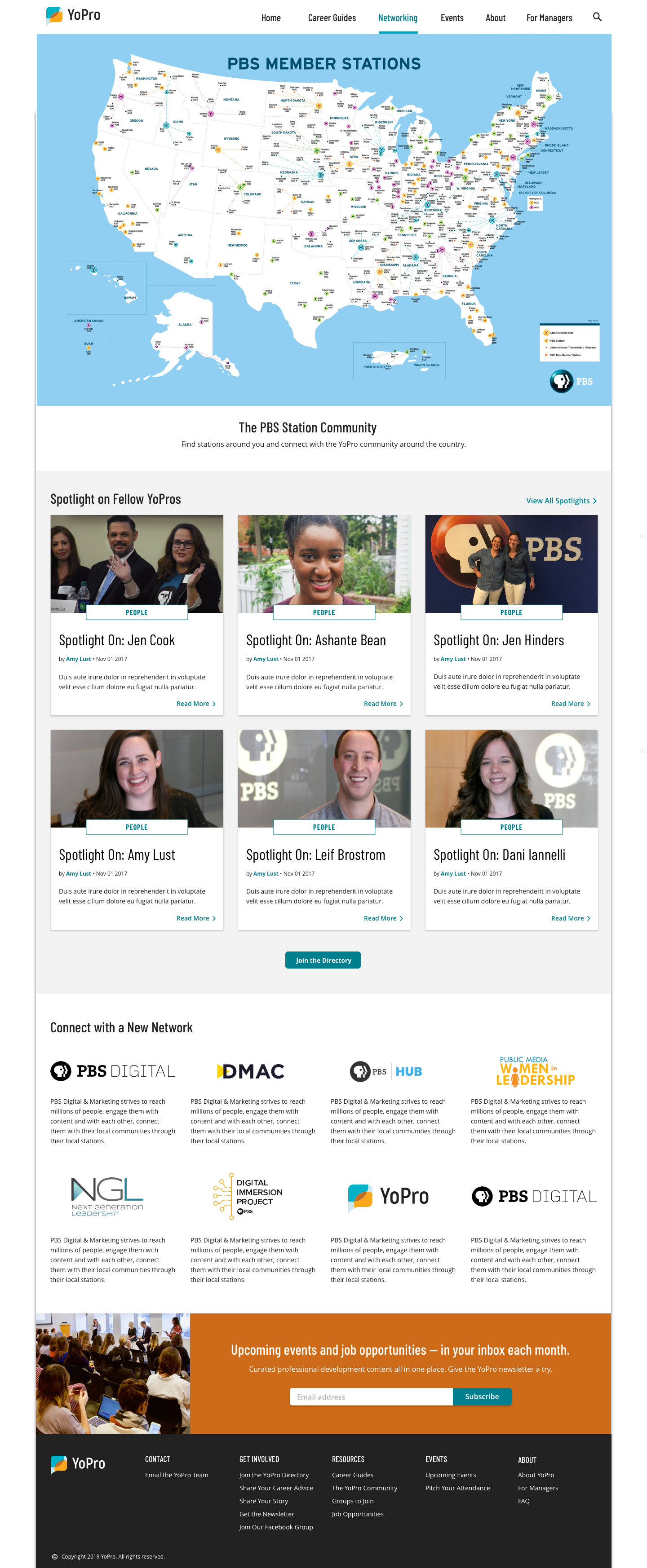
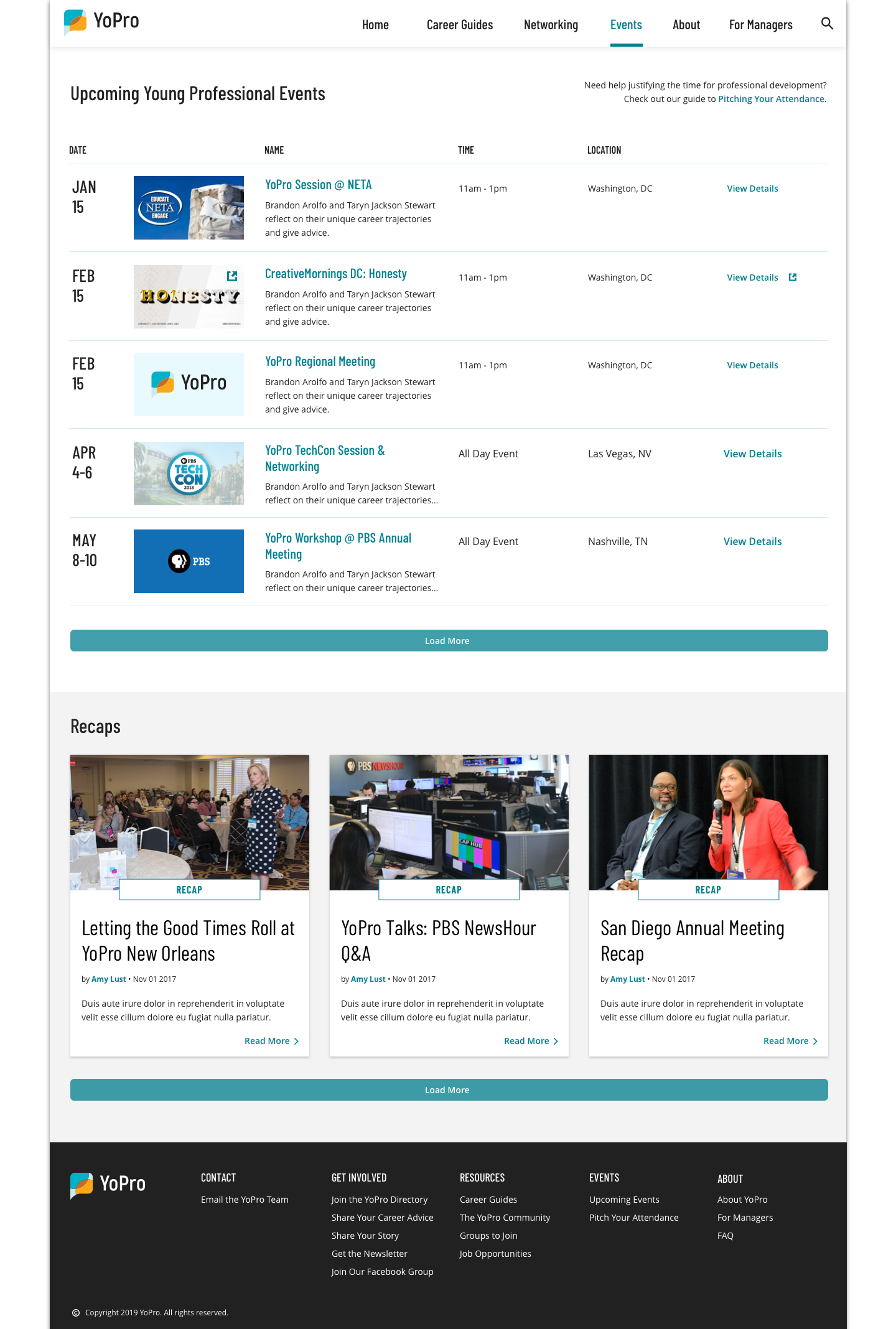
Starting from the top of the Home page, users can choose their specific career level in the Hero. The Career Guides page gives users easy filtering tools for resources; the Networking page gives opportunities to connect with networks or colleagues who have similar interests and goals; the Events page keeps users up-to-date on IRL conferences, meet-ups, and workshops.
The site gives users consistent opportunities to get directly to what’s relevant for them, regardless of what stage in their career they’re in — and reinforcing that YoPro is “leadership at all levels.”
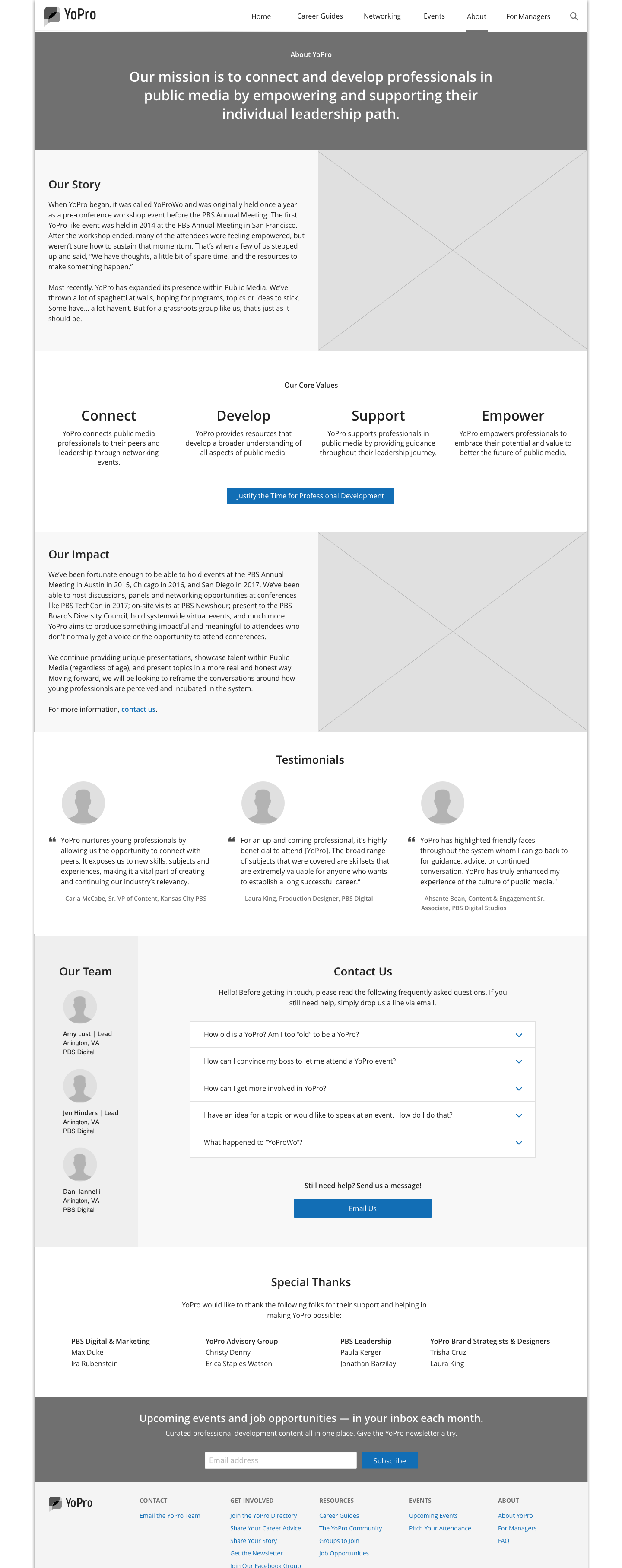
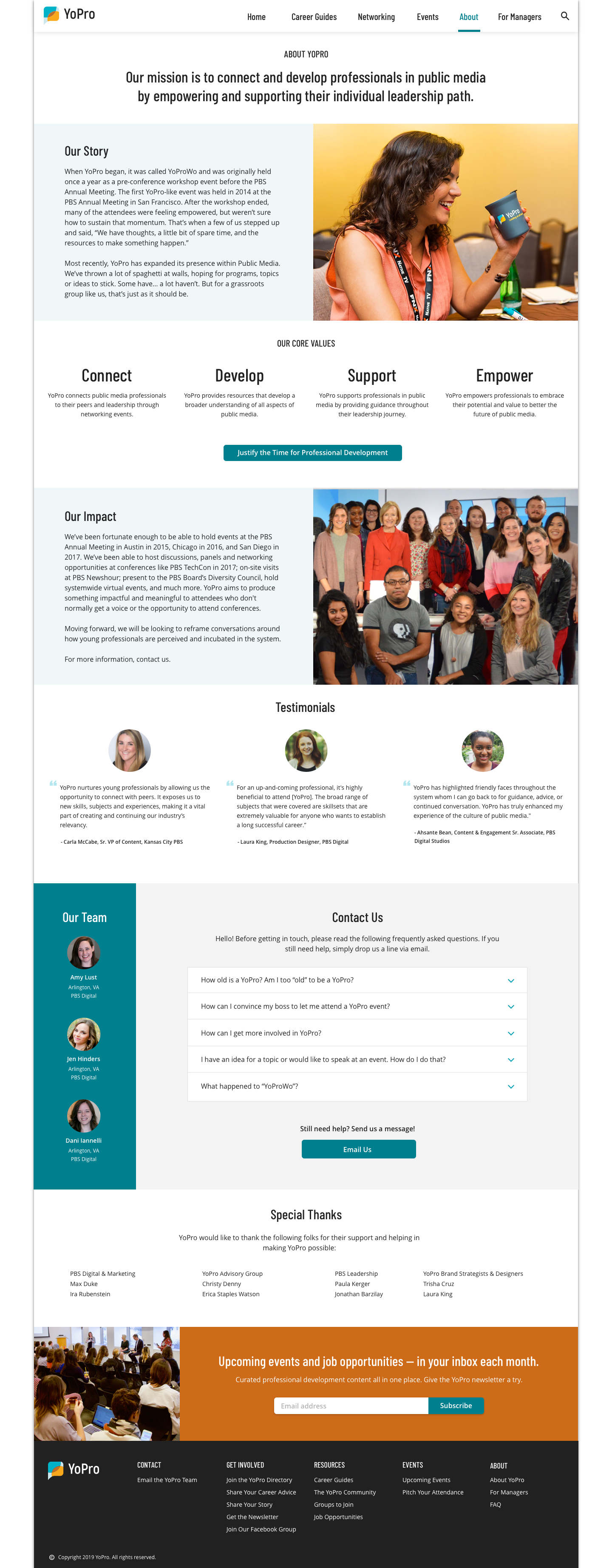
The visual designs we launched with are below.
If you’re on a mobile device, access the phone prototype here:

Team Members
Julia Rose (Site Development); Laura King (Production Design); Jen Hinders, Amy Lust, and Dani Iannelli (Content)